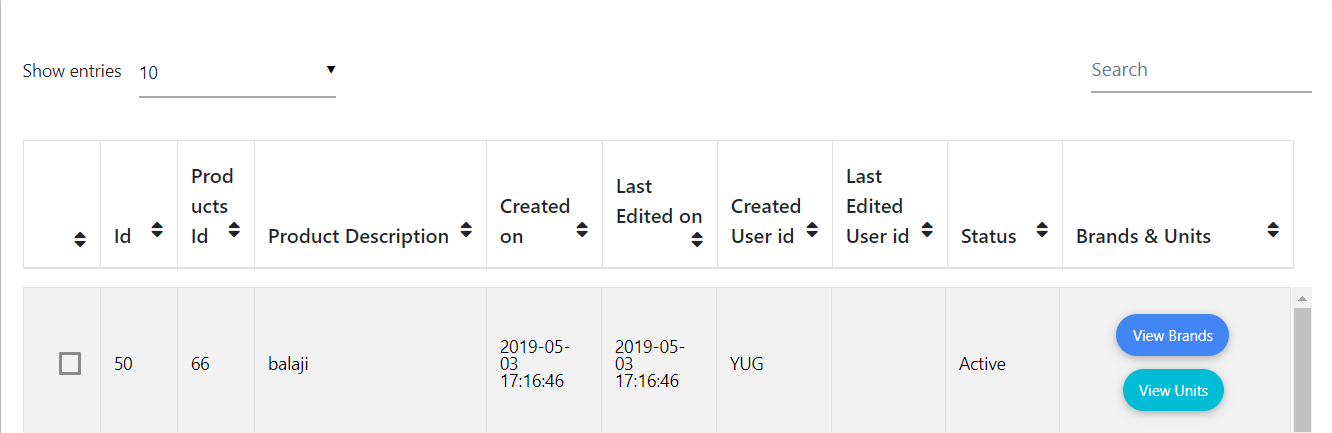
javascript - how to remove the header of the table when using react- bootstrap-table-next - Stack Overflow

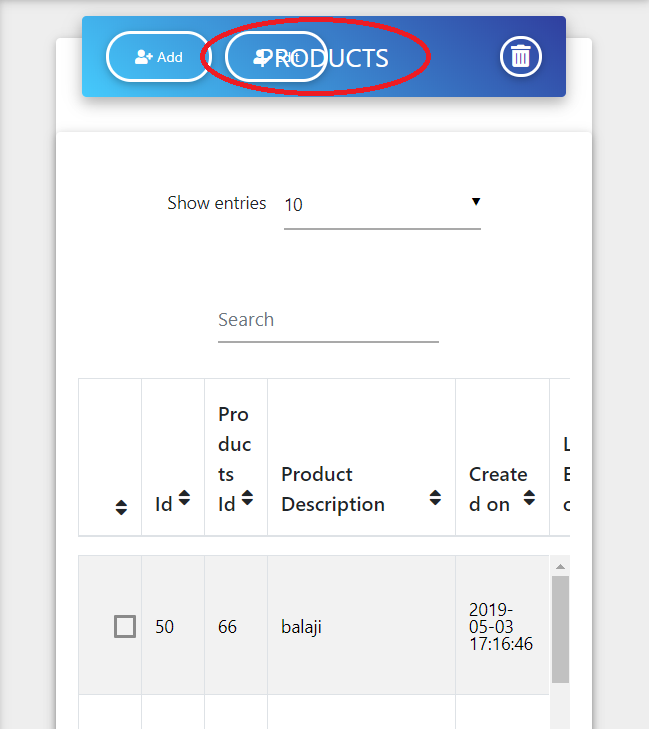
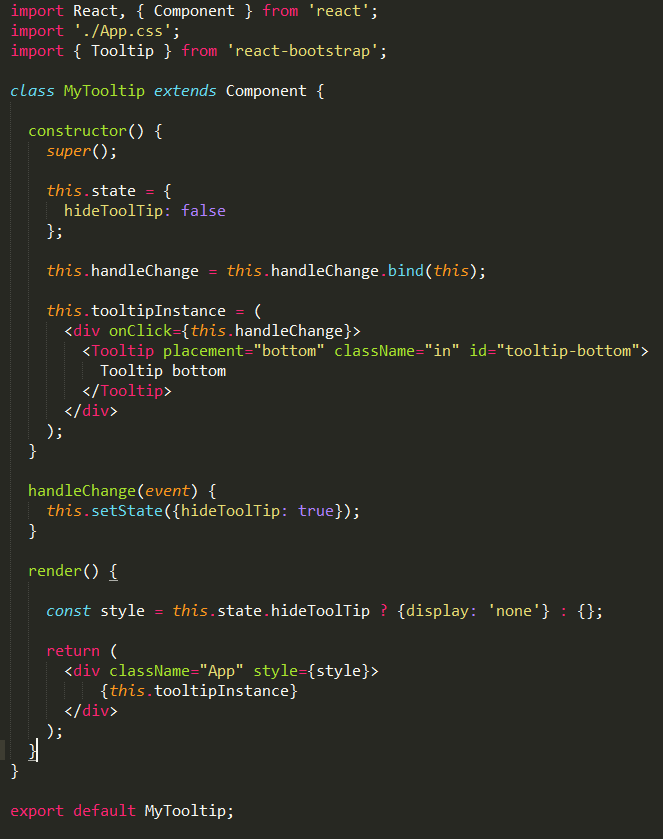
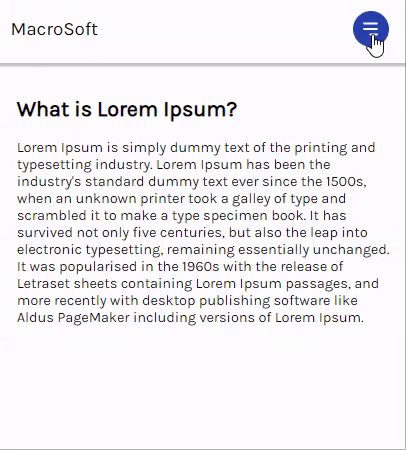
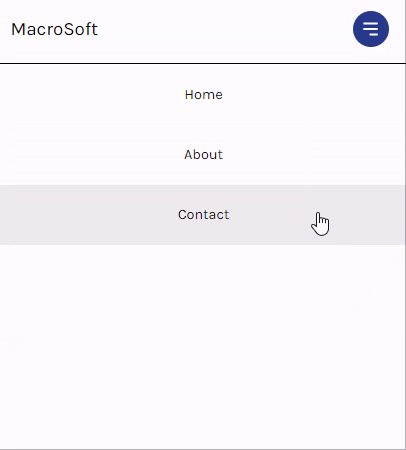
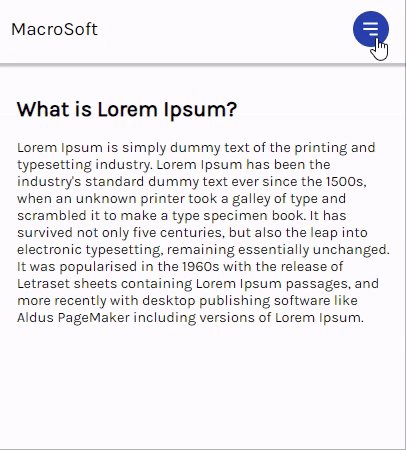
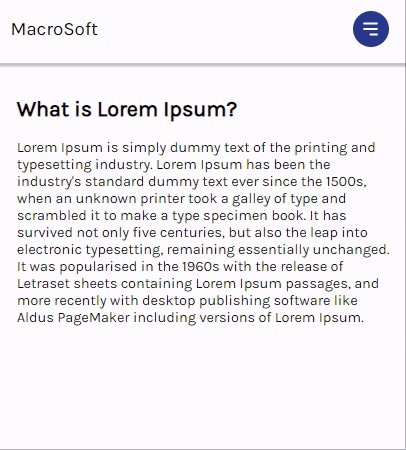
Navbar doesnot fit the screen size on mobile view in react-bootstrap - HTML-CSS - The freeCodeCamp Forum

javascript - how to remove the header of the table when using react- bootstrap-table-next - Stack Overflow